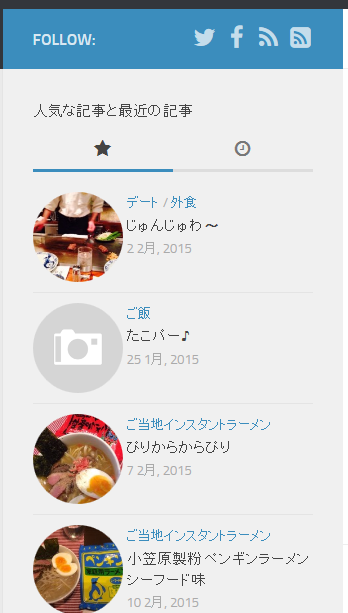
サイドバーのサムネイル画像を丸く変更(CSS)
サイドメニューのサムネイルの形を正方形から丸に変更。
少しお洒落になった。気がする。
★Hueman: スタイルシート (style.css)
変更前
.alx-tab .tab-item-thumbnail { width: 80px; margin-left: -94px; float: left;}
変更後
.alx-tab .tab-item-thumbnail { margin-left: -94px; float: left;}
.alx-tab .tab-item-thumbnail img{width: 90px;border-radius: 90px;
-webkit-border-radius: 90px;
-moz-border-radius: 90px;}
▼参考サイト
Mitakalab Developer
CSS – 画像を丸く切り取る