Dynamic CSSの内容をcustom.CSSに移動
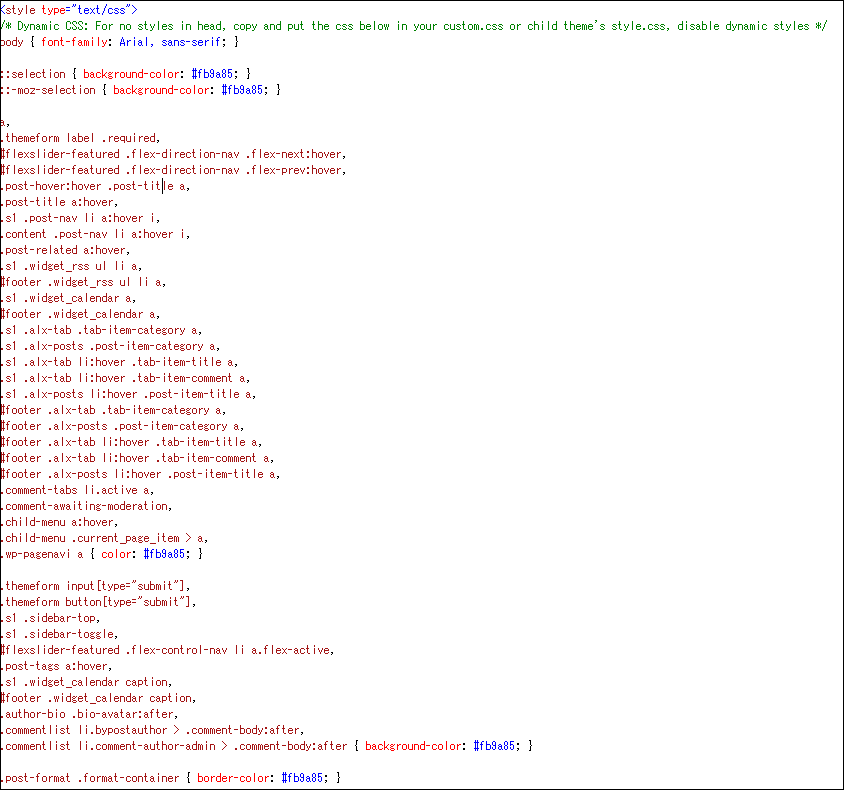
★外観>Theme option>styling>Dynamic Stylesをオンにするとメニューやコンテンツの文字色や背景色を変更できますが、ここで変更したCSSはページのhead内にだらだらと表示されます。

それが何となくいやだったのでDynamic Stylesをオフにしてソースに表示されていたCSSの内容をコピペしてcustom.css(★外観>custom.css)に貼り付けました。
問題なく反映されました。
head内もすっきりしました♪